Menurut Rafal Tomal, Lead Designer di Copyblogger Media, 90% komponen sebuah website adalah murni tipografi. Jika kita mengerti bagaimana harus memilih dan mengkombinasi font untuk website, mengaplikasikan teknik styling font yang sesuai, secara keseluruhan desain website (atau blog) kita dengan sendirinya akan menjadi enak dilihat. Jadi memang tipografi sangat penting dalam desain website / blog.
Berikut ini saya rangkumkan 7 tips mudah tentang font yang bisa diterapkan agar blog kita lebih enak dibaca ^_^ (Salah satu) tujuan kita ngeblog kan supaya tulisan kita dibaca oleh orang lain, jadi selain memberikan konten yang bagus dan berguna juga harus dipikirkan bagaimana caranya agar tulisan di blog kita visually pleasing dan easy to read agar pembacanya betah.
[bctt tweet=”Mau tahu cara bikin pembaca betah nongkrong di blog kita?”]
1. Cukup gunakan 2 atau 3 font.
Cukup gunakan 2 atau 3 font untuk keseluruhan blog. 1 font untuk judul, 1 font untuk body dan jika perlu 1 font lagi untuk aksen. Lebih dari itu akan membuat blog terlihat terlalu ramai.
2. Perhatikan mengenai font combo / font pairing.
Font combo atau font pairing merujuk pada pemilihan lebih dari 1 tipe font yang berbeda untuk suatu desain (dalam ini desain blog atau website). Urusan menjodohkan font ini juga ada ilmunya sendiri. Ada beberapa tipe pairing yang bisa diaplikasikan dalam pemilihan font untuk blog, antara lain :
a. Kombinasi font sans serif dan serif.
Dalam ilmu tipografi, serif adalah garis kecil (ada yang menyebut “batang”) di ujung kakinya, sedangkan sans serif berarti non-serif alias tidak ada “batang”-nya. Ini adalah kombinasi font paling umum untuk blog, yaitu serif untuk judul dan sans serif untuk konten atau sebaliknya.

Bonus info: font serif lebih mudah dibaca pada materi tercetak, kalau kita perhatikan hampir semua buku, majalah atau koran menggunakan font serif. Font sans serif dianggap lebih mudah dibaca pada layar elektronik (komputer dan device lain) sehingga banyak digunakan untuk blog dan website. Sebagai gambaran berikut screenshot dari artikel di kompas.com dengan virtual newspaper Kompas. Tapi tidak jadi masalah juga kalau kita mau menggunakan serif pada body / konten blog kita karena saat ini resolusi layar sudah semakin tinggi sehingga meskipun menggunakan font serif tetap mudah dibaca.
b. Kombinasi all caps dan normal caps. Untuk konten postingan tentu selalu gunakan normal caps, sedangkan untuk judul bisa dipilih antara All Caps (huruf kapital semua) atau normal caps. Hal ini berguna misalnya jika kita memilih font yang sama untuk judul dan konten, atau kombinasi font yang kita gunakan ukurannya hampir sama besar.
c. Kombinasi ukuran font. Umumnya font untuk judul akan lebih besar daripada font untuk konten. Seberapa besar-nya tergantung selera juga, namun untuk blog yang judul postingannya cenderung kalimat-kalimat panjang, lebih baik menggunakan font judul yang tidak terlalu besar. Font untuk konten juga ukurannya sebaiknya sedang-sedang saja, antara 14px sampai 18px, tergantung jenis font dan balik lagi ke selera dan kesesuaian dengan desain blog keseluruhan.

3. Tulislah dalam paragraf yang pendek-pendek dan beri subjudul.
Buat paragraf sependek mungkin kalau bisa. Paragraf yang terlalu panjang membuat mata capek dan orang jadi malas membaca (contohnya saya). Saya cenderung membaca postingan yang panjang dengan metode skimming, jadi adanya subjudul membantu saya untuk bisa tahu dengan cepat misalnya bagian ini isinya tentang apa, dan jika memang tertarik saya akan baca lebih detil. Adanya subjudul juga membantu SEO, tentu jika diformat dengan benar sebagai H2 atau H3.
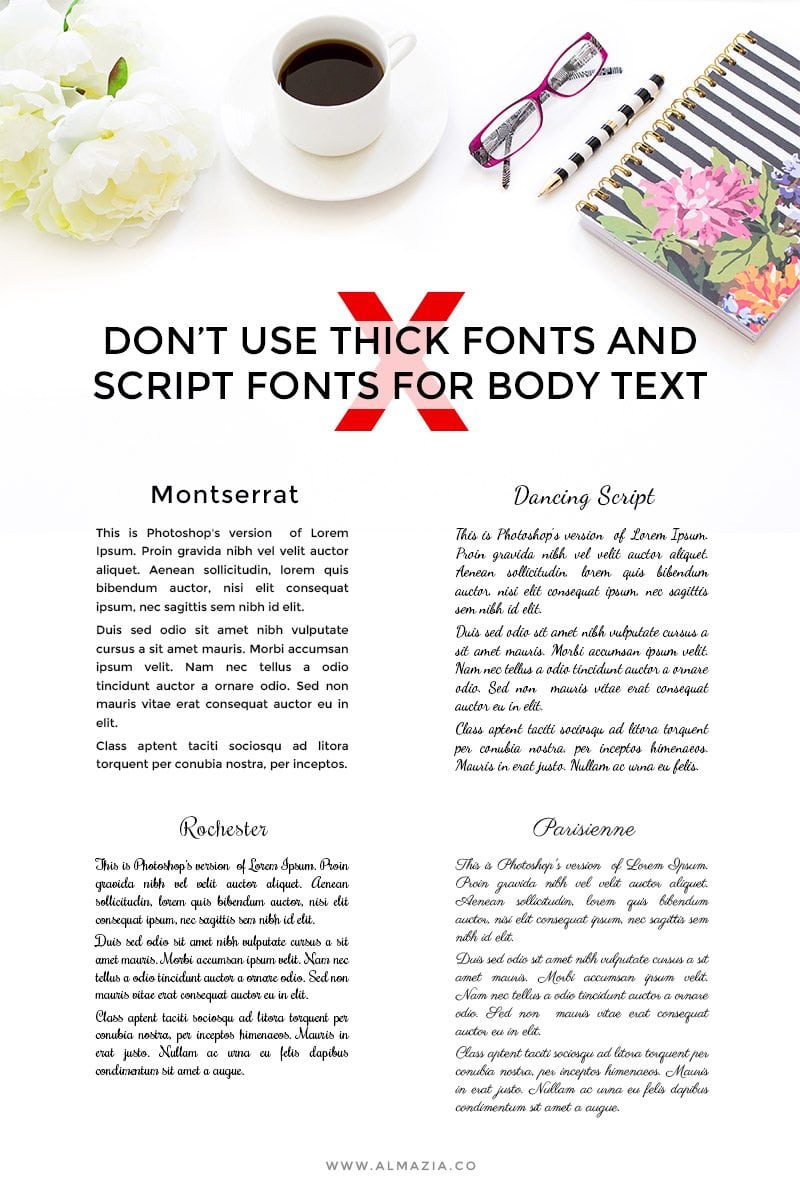
4. Jangan memilih font yang tebal atau cursive untuk konten.
Contoh font yang tebal ialah Montserrat, menurut saya Montserrat kurang cocok dijadikan font konten, tapi bisa jadi alternatif yang bagus untuk judul. Contoh font cursive ialah Dancing Script, Rochester, Parisienne. Saya langsung bisa membayangkan pusingnya jika melihat konten post menggunakan font Parisienne. Biasanya langsung saya skip, pindah baca blog yang lain 😀

5. Pilih warna font yang kontras dengan background.
Background blog terbaik adalah warna putih, tapi kalau mau pakai warna lain, pilih yang sangat light mendekati putih. Untuk warna font bisa pilih hitam, abu-abu tua sekali mendekati hitam, biru tua atau coklat tua. Saya biasanya mengatur warna font untuk konten tidak 100% hitam (#000000) tapi abu-abu tua (#555555) ; supaya tidak terlalu crong di mata.
Kombinasi warna font putih atau warna terang dengan background hitam (atau warna gelap lainnya) bisa digunakan untuk bagian kecil yang perlu mendapat perhatian / sebagai attention grabber. Jangan digunakan untuk keseluruhan post karena bisa menyakitkan mata.

6. Tambahkan jarak antar huruf
Tambahkan jarak antar huruf untuk tampilan yang lebih ringan / light. Caranya dengan menambahkan kode css : letter-spacing: 0.5px atau letter-spacing: 1px. Silakan bereksperimen dengan value letter-spacing tapi biasanya 0.5px sudah cukup. Kalau terlalu jauh jarak antar huruf-nya malah jadi sulit dibaca.
7. Tambahkan jarak antar baris
Tambahkan jarak antar baris untuk tampilan yang lebih ringan / light. Caranya dengan menambahkan kode css : line-height: 1.5 atau line-height: 2. Line-height: 0 artinya tidak ada jarak antara baris yang atas dengan bawah (jadi tumpang tindih). Semakin besar nilai line-height-nya maka jarak antar baris semakin lebar. Line-height untuk konten yang ideal ialah antara 1.5 – 2.
Bagaimana mengedit css-nya? Di dashboard WordPress klik Appearance > Editor, pastikan yang tampil adalah file Stylesheet (style.css) untuk child theme aktif. Scroll sampai bawah (untuk theme responsive, posisikan tepat di atas css untuk media queries) lalu copy paste css berikut :
p {
letter-spacing: 0.5px;
line-height: 2;
}
Ada beberapa themes WordPress yang memiliki kotak pengaturan custom css tersendiri jadi kode tersebut bisa langsung dimasukkan ke dalam kotak yang sesuai tidak harus di Editor.

Semoga bermanfaat! ^_^ Monggo kalau ada yang mau menambahkan.






95 comments
Badex
Ada gak font yang mirip nova proxima tapi gratis heheh
Umpan Ikan Lele Harian
Terimakasih sudah berbagi informasi..
Rohyati Sofjan
Saya menyimak di sini, Mbak. Entah apakah di blog saya ada yang salah soal font. Silakan mampir jika berkenan, Terima kasih ilmunya. 🙂
Antin Aprianti
Terima kasih Mbak tipsnya, saya pribadi menggunakan WP dan nggak pernah utak atik font. Font yang saya gunakan bawaan theme aja, eh pas baca ini jadi penasaran buat utak atik jenis font.
Adies
Bagus penjelasannya dan masuk akal.
Terima kasih
SilvieAmelia
Luar biasa..Sangat membantu sekali, makasih kak, langsung praktek.
mpo ratne
Mpo suka tulisan sambung pada header, kalau judul huruf tegak. Menurut ane pribadi kalau judul pakai huruf sambung. Susah di baca
NUHAN NAHIDL
Terima kasih mabk untuk tipsnya.
Blog say tentang cerpen kira-kira agar pembaca tidak lelah membacanya saya harus pake jenis font apa ya.
Usaha.Biz
Terima kasih infonya. Kira-kira visitor senang dengan font agak besar atau kecil ya mbak?
tks
Almazia
Kalau saya sebagai visitor lebih suka font ukuran sedang. Kalau terlalu kecil sulit dibaca, terlalu besar juga ngga nyaman menuh-menuhin layar 😀
Didy
Tapi kalo pake blogspot susah atur font nya huhu
Almazia
Sebetulnya ngga terlalu susah kok, modal basic CSS aja hehehe…
naufal al rafsanjani
Terima kasih banyak, bermanfaat banget nih postinganya
Almazia
Sama-sama 🙂
Panji Asmara
Pas banget bisa nyasar ke sini..sepertinya udah jarang update nih si mba nya 🙂
Thanks infonya
zuhra
makasih kak, nambah ilmu lagi ni 🙂
Sandra
Kyaaa aku newbie blogger nih tfs ya mbaa
may
Pantesan blog mbak enak di baca
Coba deh sy praktekkan di blog saya
Vanio Praba
saya pikir awalnya font konten di almazia.co pakai calibri, ternyata Helvetica Neue. Hampir mirip 😀
Kayanya saya harus sering-sering main ke sini, mau nimba ilmu. bolehkan ya bu?
salam kenal.
puspa
Mba itu font almazia nya namanya apa ya mba?
Almazia
Uhmm persisnya lupa hehe tapi mirip banget sama Isabella Script dan Octavia Script.
Cepi Ali Anwari
Oh ternyata lebih baik pakai Sand Serif ya mbak, waduh saya selama ini pakai Arial nih… Apa akan berdampak buruk pada kunjungan blog dikarenakan salah memilih font atau tidak mbak??
Terus terang saja tulisan di atas keren sekali pemilihan jenis hurufnya, mudah di baca dan bikin betah, bener kata mbaknya… Mohon pencerahannya ya mbak Alma. Ditunggu lho.. 😀
Sandi Iswahyudi
makasih tipsnya mbak, lagi cari info ini nih, buat blog hehe
Nurul Hikmah S.
*catet semuanya*
Thanks for sharing mbak :D, sebelum ini aku ngga begitu tau tentang font serif, sans serif, sama cursive ini. Sekarang baru paham gimana pemakaiannya. Tapi bener emang, kalau kombinasinya kebanyakan di blog rasanya rame bener.
Dita
Wuihh telat berkunjung ke blognya mbak y coz ilmu bloggingnya pol banget
Ahmad
kalau aku semua satu jenis font mbak …. biar nggak ribet dan blognya biar nggak keliatan terlalu ramai …….. 🙂
momtraveler
Makasih tipsnya mbak.aku udah lama ga ngutak atik blog nih. Pengen coba ganti salah satu font ygv mbak Al saranin
Rotun DF
Mba Alma kereen ih. Aku baru ganti font juga untuk blog, ngikutin yang di marketplace BP tuh yang Modish. Soalnya itu kan buat blogspot, lah aku wp 😀
Masukan dong Mba, terlalu samar nggak sih abu-abunya? Masih jelas kan ya? *mbandingin sm blog ini.
Terus untuk H2 kurang gede nggak?
Almazia
Di aku abu2nya cukup jelas kok, ngga samar… H2-nya bisa digedein dikit 😉
Dzargon
Mantap, tipsnya sangat bermanfaat
Virly Ka
Trims tipsnya mbak Alma, jadi inget waktu awal banget ngeblog pake font yg nggak blogable, hahaha. Kalau sekarang udah kayak blog beneran belum ya mbak?
Tp nggak ngerti deh sama kode2an itu, saya biasanya nulis dan ngatur konten di word baru dikopi ke blog.
Almazia
Udah cakep banget itu blognya ^_^ Gapapa sih; ga wajib utak atik css. Kalo aku di WP ini, Word cuma dipake nulis draft aja, pas di -paste ke WP nya biasanya aku take out semua formatting dari Word karena malah suka jadi aneh. Jadi formattingnya dari WordPress-nya.
shinta anggreany
Wah terimakasih tips n triknya mbak…n bermanfaat sekali buat saya yg pemula di dunia bloger.
Almazia
Terima kasih kembali ^^
dedy
okelah referensinya
Nining
Informatif banget nih mba, alhamdulillah udah diterapin di blog. Dan samaan untuk warna font di konten, saya juga lebih suka abu-abu gelap ketimbang pure hitam 🙂
Nancy Sitohang
Terima kasih untuk informasi yang detail ini Mbak.
O, iya, salam kenal.
Naqiyyah Syam
Makasih atas tipsnya Mbk, aku jadi pengen nanha juga gimana ngatur jarak gambar dengan font, kok di blogku kalau gambarnya kanan atau kiri malah mepet fotonya dengan font, ada solusi gak, Mbk?
Almazia
Berarti perlu ditambahi margin (jarak) di sekeliling gambarnya mbak. Coba ditambahi kode CSS seperti ini : .post-body img {margin: 20px;}
Cara menambahkan kode CSS di blogspot bisa dilihat di postingan ini ya mbak http://bloggerperempuan.com/kustomisasi-menu-blogspot/ >> lihat poin 1 dan 2.
Alma Wahdie
Hai, mbak Alma. Salam kenal, saya Alma juga^^
Makasih udah sharing ilmunya. Saya yang masih otak-atik blog jadi nambah pengetahuannya di sini. Segera diterapkan deh ilmunya. HIhihii…
Makasih sekali lagi ya, Mbak 🙂
Almazia
Sama-sama mbak kembaran hehehe… mudah2an bermanfaat yaa
Indah nuria
Saya juga senengnya yang ‘clean’ walaupun aslinya seneng yang cursive, sometimes edgy et colorful 🙂
Nurul dwi larasati
Itu buat wordpress aja ya line-height nya mba Alma? Gimana dengan blogspot, saya jadi mau belajar nih sama mba Alma..
Almazia
Kode css (termasuk untuk line height) itu rasanya bisa untuk Blogpost juga kok 🙂
Jefry Dewangga
Hmmm btw mbak saya baru tahu perbedaan sans serif sama serif. Dari dulu udah sering denger sih dua jenis font tersebut cuman belum “ngeh” ajah apa bedanya. Hmm kalau font favorit saya sih Roboto, Open Sans, Product Sans. Hehehe
Emang bener typography itu penting bangetmbak, aturan penulisan paragraf antara media cetak dan media elektronik juga beda. Hehe. Kalau media elektronik sebisa mungkin memanjakan mata.
Almazia
Berarti penyuka sans serif ya ^_^ Memang sans serif kesannya lebih modern.
Jefry Dewangga
Iya mbak, saya paling terkesan sama Product Sans itu, heheh font yang dipakek logo Google. 😀
inayah
Punyaku masih kurang siip nih
Almazia
Menurut aku udah cukup ok, mungkin bisa dicoba nambahin jarak antar baris (point 7 di artikel) 😉
arlina
kak almazia, saya bisa gag minta gag minta bukunya. buat data skripsi saya?
Almazia
Buku apa ya maksudnya?
empie
Bermanfaat banget infonya ^^
Almazia
Alhamdulillah, terima kasih sudah mampir ^^
Putera dosen
Wah mantap teh ulasan nya mau tak ptaktek di blog ku ahh…
Btw kok banyak emak2 ngumpul di mari ya hehe (canda).
Klo boleh saran si formulir komen nya di ubah dunk, sakit mata sakit leher tau ngetik nya (via android)
Almazia
Thank you sarannya, btw maksudnya sakit mata sakit leher-nya tuh knapa ya?
emanuella
Makasi mbaaaak tipsnya ? kebetulan sdg memperbaiki blog saya yang nyonyamalas.com. Bakal dipraktekin langsung. Terimakasih sekali lagiii…
Almazia
Sama-sama mbak ^_^ Senang bisa membantuuu
karimun jawa
makasih banget tutorialnya jeng, ini bisa membantu gue edit blog, makasih ya, salam kenal
Justin Larissa
Mba Alma, terima kasih sekali tipsnya. Aku yang pembaca baru langsung suka sama blog Mba Alma. Mba aku mau tanya terkait permasalahan font di blog. Sering banget belakangan ini kalo nge-post tulisan di blog, font-nya berubah sendiri gak sesuai sama yang udah aku atur saat menulis. Kirain masalahnya karena aku nulis di word terus di copy ke blog, tapi ternyata nulis langsung pun masalahnya sama. Kenapa ya Mba?
Terima kasih
Almazia
Sama-sama Justin, salam kenal yaa 🙂 font yang tampil di blog diatur pakai kode CSS, jadi mungkin kalo ngga sesuai dengan yg udah diatur waktu nulis postingan, kemungkinan karena di-override sama kode css-nya 🙂
Astin Astanti
Suka semua font yang Mbak Al tuliskan, saya juga suka yang kruwel kruwel buat header
mutia
Main ke sini bikin betah,Mbak! Simple, luas, dan fokus. Keren!
Langit Amaravati
Jarak antarbaris di blog aku kayaknya kekecilan, ganti ah.
Almazia
masa sih? kayaknya udah ok kok.. tapi tapi direnggangin dikit jg bisa supaya lebih lega lagi
ifah
selama ini pakai template buatan orang. Dan nggak ngeh masalah fonts begini. Mau coba praktekkan ahh.. 🙂 makasih tips nya.
Ella Nurhayati
Keren banget. Sumpah!
Masya Allah deh… lengkap bener.. mbak Alma diriku jatuh cinta sama blogmu..
siuplug
tips yang menarik
Kaos Anak Muslim
Tulisan yang bermanfaat tentang tips memilih jenis font di blog. Selama saya ngeblog saya kurang perhatian dengan jenis – jenis font yang dipakai, biasanya hanya menggunakan standar tanpa mengganti – ganti.
diarysivika
Wah saya baru tahu loh kalo kebanyakan media cetak dan online memakai font sherif 🙂 Kalo blogku, fontnya udah enak dibaca belum mba? Ditunggu sarannya 🙂
Almazia
font-nya udah oke banget ^_^
diarysivika
Wah infonya sangat bermanfaat, terimakasih mba